Arduino-Ampel 1
Beitrag vom 26.05.2016
Die Anleitungen für die senseBox gibt es hier:
![]() https://github.com/sensebox/OER/wiki
https://github.com/sensebox/OER/wiki
In der ![]() Station 1 sollen die Schüler selbständig eine Ampel mit drei Leuchtdioden aufbauen und ein einfaches Ampelprogramm schreiben:
Station 1 sollen die Schüler selbständig eine Ampel mit drei Leuchtdioden aufbauen und ein einfaches Ampelprogramm schreiben:
"Aufgabe 3:
Wir wollen nun den Verkehr in einer Stadt steuern. Baue dazu eine Verkehrsampel! Nutze hierfür die anderen LEDs, Widerstände und weitere digitale Anschlüsse."
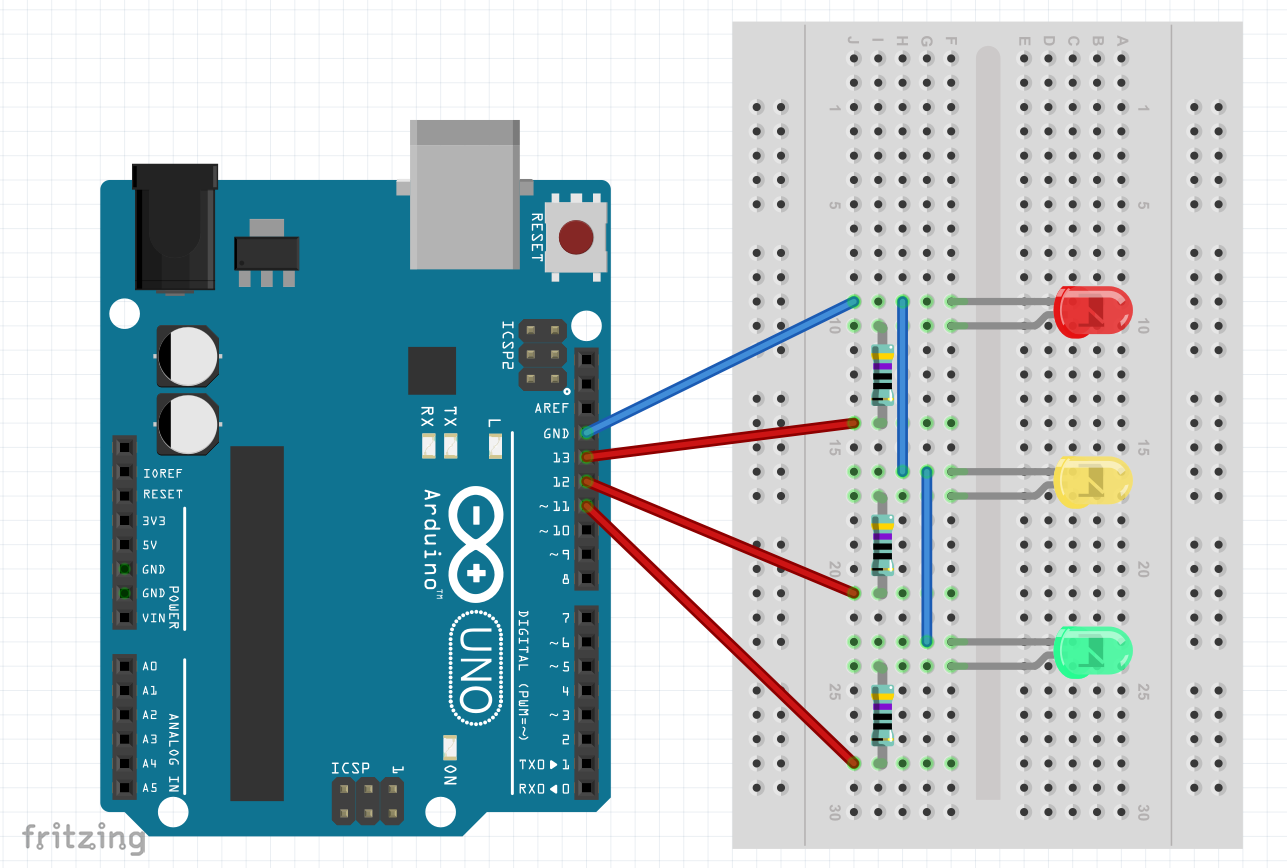
Für die Schüler ist dabei die schweirigste Aufgabe, die LEDs und Vorwiderstände korrekt mit den Anschlüssen GND, Pin 11, Pin 12 und Pin 13 des Arduino zu verbinden. Die Bedeutung des GND-Anschlusses muss vom Lehrer erläutert werden (GND entspräche bei einer Batterie dem Minus-Anschluss).
Daher soll im folgenden eine Hilfestellung gegeben werden:

Danach sollten die Schüler versuchen, erst einmal alle LEDs zusammen blinken zu lassen. So können sie kontrollieren, ob die elektrische Schaltung korrekt funktioniert:
| void setup() { pinMode(13, OUTPUT); // Deklariere den Port, an dem die LED angeschlossen ist, als Ausgang pinMode(12, OUTPUT); pinMode(11, OUTPUT); } void loop() { digitalWrite(13, HIGH); // Schalte die LED an digitalWrite(12, HIGH); // Schalte die LED an digitalWrite(11, HIGH); // Schalte die LED an delay(1000); digitalWrite(13, LOW); // Schalte die LED aus digitalWrite(12, LOW); // Schalte die LED aus digitalWrite(11, LOW); // Schalte die LED aus delay(1000); } |
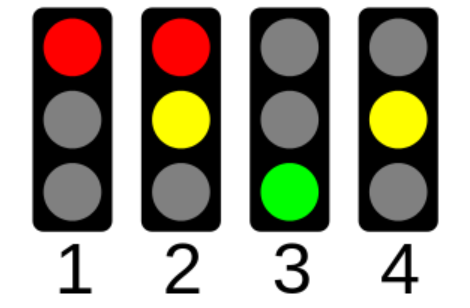
Deutsche Ampeln haben die folgenden Ampelphasen:

Wir benötigen also vier durch Delays getrennte Ampelphasen. Innerhalb dieser Phasen werden LEDs zugeschaltet bzw. abgeschaltet. Die Länge der Phasen ist einstellbar (Symbolische Konstanten ROTGRUENZEIT und GELBZEIT), wobei "Phasen mit Gelb" kürzer sein sollten:
| // Simples Ampel-Programm mit drei LEDs // ROT = Port 13, GELB = Port 12, GRUEN = Port 11 // Symbolische Konstanten erleichtern die Lesbarkeit des Programms: #define ROT 13 #define GELB 12 #define GRUEN 11 #define ROTGRUENZEIT 3000 #define GELBZEIT 1000 void setup() { pinMode(13, OUTPUT); // LED-Port als OUTPUT schalten pinMode(12, OUTPUT); pinMode(11, OUTPUT); } // Die Ampeln in Deutschland besitzen 4 Phasen // ROT, ROT-GELB, GRÜN, GELB // Das lässt sich simpel programmieren: void loop() { // Phase 1 digitalWrite(GELB, LOW); digitalWrite(ROT, HIGH); delay(ROTGRUENZEIT); // Phase 2 digitalWrite(GELB, HIGH); delay(GELBZEIT); // Phase 3 digitalWrite(ROT, LOW); digitalWrite(GELB, LOW); digitalWrite(GRUEN, HIGH); delay(ROTGRUENZEIT); // Phase 4 digitalWrite(GRUEN, LOW); digitalWrite(GELB, HIGH); delay(GELBZEIT); } |
Die obige Programmiermethode würde man als "Geradeaus-Programmierung" bezeichnen.
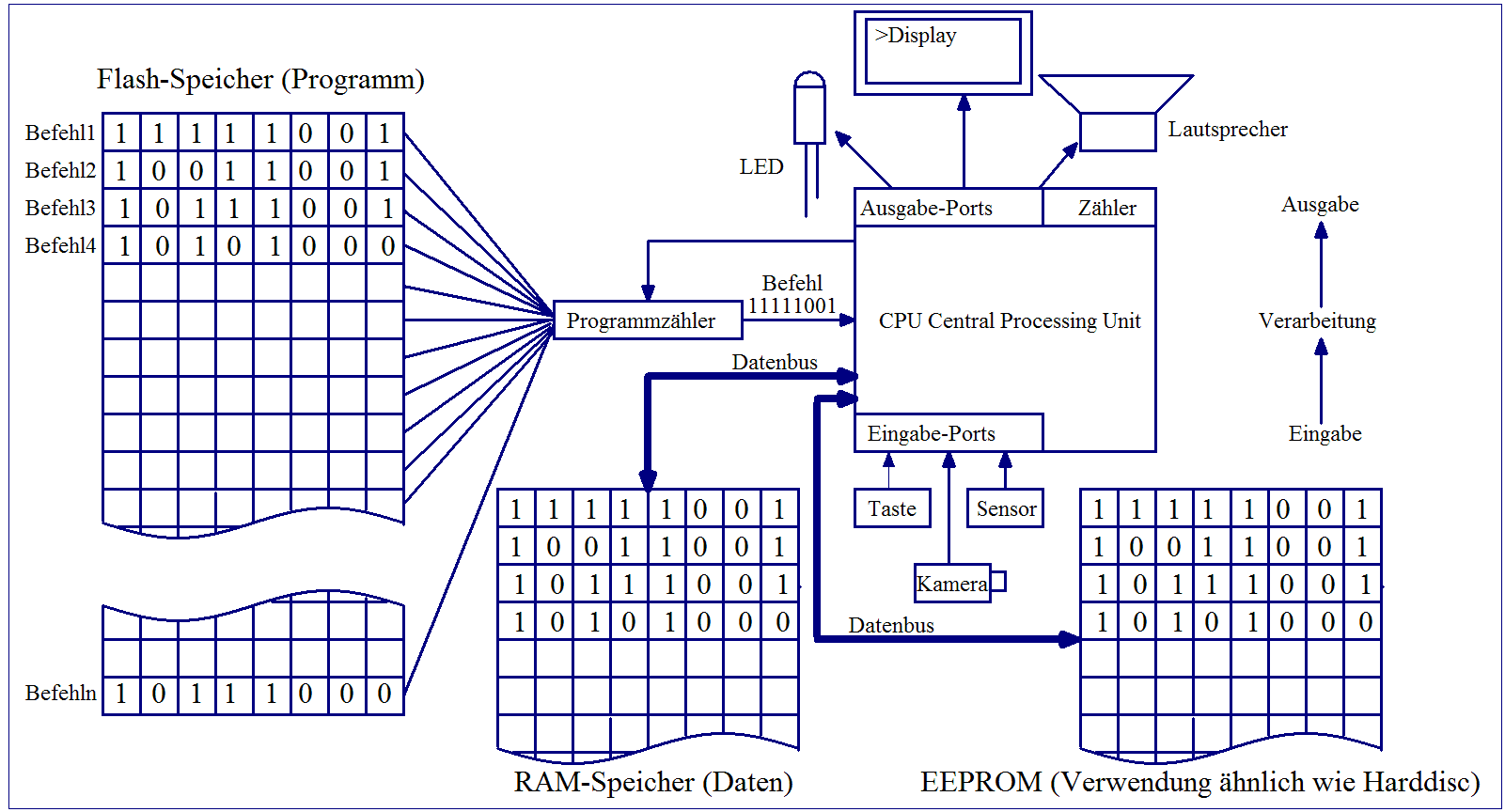
Eleganter geht es mit Variablen und Arrays. Dieses Thema sollte ausführlicher an Hand der folgenden Grafik erläutert werden:
Ganz "nebenbei" sollte auch noch der Datentyp int (Ganzzahlen) eingeführt werden.
Die "1. Stelle" in einem Array hat übrigens den Index 0!
Beispiel: int array1[] = {13, 10, 34, 23, 45};
Es ergibt sich:
array1[0] = 13
array1[1] = 10 usw.
Die Länge des Arrays in Byte ergibt sich folgendermaßen:
sizeof(array)
Die Anzahl der Werte muss (je nach Datentyp) berechnet werden:
sizeof(array1)/sizeof(int)
Mit sizeof(int) kann man also ermitteln, wie viele Byte der Datentyp Integer (int) eigentlich im Speicher belegt.
Mit den folgenden Programmiertechniken könnte man auch komplexere Ampelschaltungen für eine komplette Kreuzung einschl. Fußgänger-Ampeln und zusätzlichen Abbieger-Ampeln sehr elegant und lesbar programmieren:
// Ein einfaches Ampelprogramm für drei LEDs
// Zähler i zählt die Phasen // Die Anzahl der Werte (in unserem Fall 4) im Array muss
|
.