GUI mit tkinter
Anmerkung vom 27.08.2018:
Die Bibliothek pySimpleGUI.py basiert auf der Grafik-Bibliothek tkinter.
Damit werden Quelltexte noch erheblich kürzer und eine GUI ist sehr schnell gemacht.
Damit können auch komplexere GUIs recht einfach erstellt werden.
Hier ein Demo-Programm, das die gleiche Funktionalität aufweist wie mein Programm am Ende dieser Seite (LED am Raspi ein- und ausschalten oder blinken lassen):
import PySimpleGUI as g
# GUI for switching an LED on and off to GPIO14
# GPIO and time library:
import RPi.GPIO as GPIO
import time
# determine that GPIO numbers are used:
GPIO.setmode(GPIO.BCM)
def SwitchLED():
varLEDStatus = GPIO.input(14)
if varLEDStatus == 0:
GPIO.output(14, GPIO.HIGH)
return "LED is switched ON"
else:
GPIO.output(14, GPIO.LOW)
return "LED is switched OFF"
def FlashLED():
for i in range(5):
GPIO.output(14, GPIO.HIGH)
time.sleep(0.5)
GPIO.output(14, GPIO.LOW)
time.sleep(0.5)
results_elem = g.T('', size=(30,1))
layout = [[g.T('Single and multiple file select')],
[results_elem],
[g.ReadFormButton('Switch LED')],
[g.ReadFormButton('Flash LED')],
[g.ReadFormButton('Show slider value')],
[g.Slider(range=(0, 100), default_value=0, orientation='h', size=(40,20), key='slider')],
[g.Exit()]
]
form = g.FlexForm('Raspberry Pi GUI')
form.Layout(layout)
while True:
button, values = form.Read()
if button is None:
break
if button is 'Switch LED':
results_elem.Update(SwitchLED())
elif button is 'Flash LED':
FlashLED()
elif button is 'Show slider value':
results_elem.Update('Slider = %s'%values['slider'])
g.MsgBox('Done... exiting')
Artikel vom Mai 2018:
Mit Hilfe der Bibliothek tkinter kann man einfache grafische Oberflächen entwickeln.
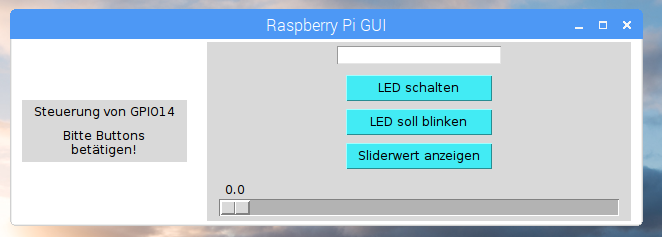
Das folgende Beispiel zeigt, wie man mit Hilfe von Python und tkinter eine LED
am Raspberry Pi steuern (ein- und ausschalten) kann:

Quellcode Python 3:
#GUI für das Ein- und Ausschalten einer LED an GPIO14
from tkinter import * #Grafikbibliothek
root = Tk() # Fenster erstellen
root.wm_title("Raspberry Pi GUI") # Fenster Titel
root.config(background = "#FFFFFF") # Hintergrundfarbe des Fensters
#GPIO- und time-Bibliothek:
import RPi.GPIO as GPIO
import time
#festlegen, dass GPIO-Nummern verwendet werden:
GPIO.setmode(GPIO.BCM)
#GPIO14 als Ausgang:
GPIO.setup(14, GPIO.OUT)
# Hier werden zwei Frames erzeugt:
leftFrame = Frame(root, width=200, height = 400) # Frame initialisieren
leftFrame.grid(row=0, column=0, padx=10, pady=3) # Relative Position und Seitenabstand (padding) angeben
# Hier kommen die Elemente des linken Frames rein
leftLabel1 = Label(leftFrame, text="Steuerung von GPIO14")
leftLabel1.grid(row=0, column=0, padx=10, pady=3)
leftLabel2 = Label(leftFrame, text="Bitte Buttons\nbetätigen!")
leftLabel2.grid(row=1, column=0, padx=10, pady=3)
rightFrame = Frame(root, width=400, height = 400)
rightFrame.grid(row=0, column=1, padx=10, pady=3)
# Hier kommen die Elemente des rechten Frames rein
# callback1 ist der Handler von Button B1
def callback1():
varLEDStatus = GPIO.input(14)
if varLEDStatus == 0:
GPIO.output(14, GPIO.HIGH)
E1.delete(0, END)
E1.insert(0, "LED ist eingeschaltet")
else:
GPIO.output(14, GPIO.LOW)
E1.delete(0, END)
E1.insert(0, "LED ist ausgeschaltet")
def callback2():
for i in range(5):
GPIO.output(14, GPIO.HIGH)
time.sleep(0.5)
GPIO.output(14, GPIO.LOW)
time.sleep(0.5)
def callback3():
print (Slider.get())
E1.delete(0, END)
E1.insert(0, "Slider = ")
E1.insert(12, Slider.get())
buttonFrame = Frame(rightFrame)
buttonFrame.grid(row=1, column=0, padx=10, pady=3)
E1 = Entry(rightFrame, width=20)
E1.grid(row=0, column=0, padx=10, pady=3)
B1 = Button(buttonFrame, text="LED schalten", bg="#42ebf4", width=15, command=callback1)
B1.grid(row=1, column=0, padx=10, pady=3)
B2 = Button(buttonFrame, text="LED soll blinken", bg="#42ebf4", width=15, command=callback2)
B2.grid(row=2, column=0, padx=10, pady=3)
B3 = Button(buttonFrame, text="Sliderwert anzeigen", bg="#42ebf4", width=15, command=callback3)
B3.grid(row=3, column=0, padx=10, pady=3)
Slider = Scale(rightFrame, from_=0, to=100, resolution=0.1, orient=HORIZONTAL, length=400)
Slider.grid(row=3, column=0, padx=10, pady=3)
root.mainloop() # GUI wird upgedated. Danach keine Elemente setzen
